
DigiPen HUB

DIGIPEN HUB
Independent project
ui/ux design
Sep 2019 - Dec 2019
adobe xd
OVERVIEW
I have been attending DigiPen Institute of Technology for the past 3 years and through my time here, I have noticed a lot of aspects that could improve the education experience for students.
One particular aspect that I wanted to focus on was designing a mobile friendly version of the software that students use on a daily basis. Such software include Moodle (Learning Management System), Webmail (Campus Email Service), as well as SRS (Students Records System). Furthermore, I wanted to take it a step further to design an app that would centralize all these software, as well as any other school services and tools that a student would need during their time at DigiPen.
ANALYSIS
All 3 software are not optimized for mobile devices, which makes it difficult for a user to navigate. Below I have provided some real examples of this issue.

Moodle

Webmail

SRS
Furthermore, much of the information about events and other important announcements are communicated through different channels (Email, Physical and Digital Bulletins, etc.) which can feel overwhelming and excessive. By having a central app, it can act as a hub for all of these software and services so that a student does not have to go through multiple channels to get what they want.
PRELIMINARY RESEARCH
I conducted 10 informal interviews with students at DigiPen to identify if students used these software on their phones more often than on desktop, as well as to see if there was any interest in a DigiPen app.
These were the results:
Moodle: Roughly half of participants said that they never check Moodle on their phones, while the other half did. Those who answered never said it was due to how the desktop site was more convenient and comfortable to use, compared to the mobile site.
Webmail: Again, roughly half of participants said that they never check webmail on their phones, while the other half did. Those who answered never said it was due to how the mobile site was basically unusable and that some of them just had their school email forwarded to their personal emails such as Gmail.
Interestingly enough, the participants who answered never for Moodle also answered never for this question as well.
SRS: Less than half of the participants said that they never check SRS on their phones. For those who did however, only checked to take a screenshot of their class schedules.
DigiPen mobile app: 9 out of 10 participants were highly in favor for a DigiPen app that had these software as well as other school related services.
What they wanted in the app:
Moodle
Webmail
SRS
Campus Maps
Café
Scheduling
Other Student Services
I also tried to reach out to stakeholders such as the Chief Operating Officer as well as the Chief Technology Officer but was unable to meet with them. Thus, I interviewed my Student Success Advisor to see if she could answer my questions.
These were the results:
Multiple staff members have shown great interest in a DigiPen app and she believes that it would be useful for students.
For the 2015-2016 student experience survey, there was a section that had questions pertaining to a DigiPen mobile app.
Out of 134 responses:
15.67% were not interested
12.69% were neutral
22.39% were somewhat interested
20.90% were moderately interested
28.36% were extremely interested
Students were definitely interested in a mobile app during the 2015-2016 school year, and comparing it to the data that I gathered, there is still interest from students for a DigiPen app.
PROBLEM STATEMENT
“Students at DigiPen need a better way to view school software on their mobile devices, as well as a way to centralize all school services to assist in productivity during their time on campus.”
SOLUTIONS TO PROBLEM STATEMENT
Use alternative services that are compatible with mobile devices. (G Suite (Gmail, Google Calendar, etc.), Canvas or other LMS systems, etc.).
Pros:
Software are already optimized for mobile devices.
Cons:
Cost (Canvas has annual subscription fee).
Time of implementation/integration.
Users have to learn and get used to new software.
Revamp current services so that they are optimized for mobile devices.
Pros:
All services are already being used at DigiPen, so it will be native for students.
Maybe utilize R&D department, or even recruit students for internship opportunities.
Cons:
Revamped services might become unfamiliar to users due to new look, therefore they might need some time in getting used to it.
Cost (”Webmail skins” cost $99 per user).
Time of implementation/integration.
Revamp current services so that they are optimized for mobile devices & consolidate them into a mobile app alongside other services that a student will need.
Pros:
Consolidating those three services into one app will make it more streamlined with other school services contained within the app.
All services are already being used at DigiPen, so it will be native for students.
Maybe utilize R&D department, or even recruit students for internship opportunities.
Cons:
Revamped services might become unfamiliar to users due to new look, therefore they might need some time in getting used to it.
Cost.
Time of implementation/integration
After careful consideration, I decided that the third option was the best solution in terms of solving the problem statement, as it provides students with a better way to view school software on their devices and consolidating everything into one central app. Also, if school resources can be utilized, it could save on costs in the long run.
IDEATION
Initially I started to brainstorm what needed to be in each category for the app, as this helped in laying out the foundation. Then, I created a flowchart of what the user’s path would look like when navigating through the app.
Afterwards, I started on sketching wireframes for each of the screens to get an idea of how I wanted information to be displayed, as well as to test placement of objects. Once I was satisfied with the initial sketches, I then transferred them into Adobe XD.


WIREFRAMES




































TESTING AND ITERATIONS
Throughout this process, I continuously conducted informal tests with students at DigiPen to ensure what I was doing was alining with student’s expectations and goals. Since there are copious amounts of screens to go through, I will quickly summarize what my findings were.
Login Screens
I swapped the “Remember me” checkbox for a toggle button as participants thought it was too small to be pressed, and that toggle buttons were more standard on mobile devices.
In the Moodle login screen, participants did not like having to select the year and semester separately, so I combined them to reduce a step they have to take when logging in. After testing this, it seemed to work and feel better to participants.
Campus Map
There was no option to map a path for people who needed disability assistance, so I added a feature where users could toggle disability assistance which will reroute them to an elevator instead of the stairs. This change definitely rang well with participants as it made it more accessible to those who needed it.
Some users also wanted step by step instructions to their destination, so I implemented that into the map as a tab that the user can pull up to see more.
Shuttle
Participants were confused as to where the shuttle was going and wanted to know how far the shuttle was away from its next destination. Therefore, I revamped the shuttle map to show where it was going next, as well as placing an indicator next to the shuttle that displays how far it is from its destination.
Main Hub Page
Participants thought the arrows in the Dragon’s Tale box did something when it actually didn’t. I was planning on adding more boxes that the user could cycle through but did not have the time. Also, the arrows would have been problematic from the start as they were on the same interactable area as the Dragon’s Tale box and so I took them off.
Through each iteration, I felt that the project was getting somewhere and participants were enjoying it more and more. This made me confident that I was on the right track for this app.
HIGH FIDELITY MOCKUPS
Home Page



Moodle



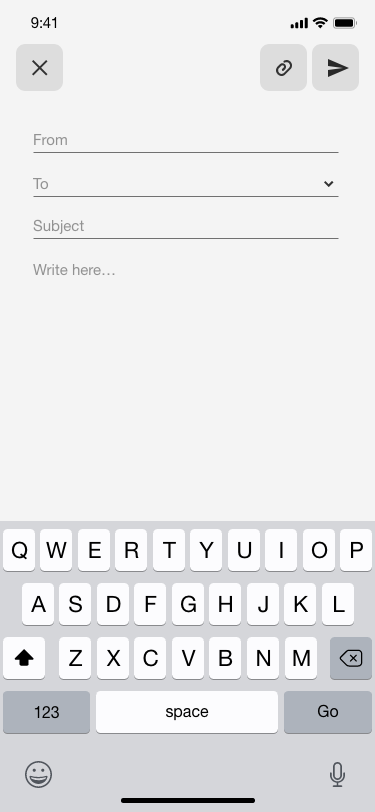
Webmail



SRS



Dark Mode

OVERALL RECEPTION & REFLECTION
After finishing up all the high-fidelity mockups and linking all the screens together to create an interactive prototype, I conducted some final tests from students as well as from staff at DigiPen.
There weren’t that many issues when testing the prototype. The only major things were that participants were having trouble tapping on specific areas due to the interaction radius being too small. Most of the participants had big fingers so I had to increase the size to account for all hand sizes. Aside from these issues however, participants were very pleased with what they saw!
After fixing those small issues, I tested with some more students and the responses were very positive, as some were hoping that this would become a real thing that the school develops.
Finally, I showcased my work to a staff member who was very ecstatic and impressed with how it turned out. She even wanted to show it to other staff members because of how much she liked it!
Overall, I was pleased of what I was able to accomplish over the course of 3 months. It was a difficult and arduous solo project, with some definite room for improvement and further development. But, I learned a lot from this experience and I cannot wait to tackle on more projects like this in the future!
If you would like to experience the interactive prototype for this project, click here
